Latest News

Smashing Magazine
This is a well-known blog that covers a wide range of topics related to web design, development, and user experience.
Smashing Magazine is a popular online publication that provides a wide range of resources and articles for web designers and developers. The magazine covers a diverse range of topics, including design, front-end development, user experience (UX), and web performance. One of the key strengths of Smashing Magazine is its focus on practical, hands-on tutorials and guides. Whether you're a beginner or an experienced developer, you'll find plenty of useful information to help you improve your skills and stay up-to-date with the latest trends and technologies. The articles are well-written, easy to follow, and provide a wealth of information on a wide range of topics.
Read more
CSS-Tricks
This blog focuses primarily on CSS and web design, and it's a great resource for anyone looking to improve their skills in these areas.
CSS Tricks is a popular blog that focuses on providing tips, tutorials, and best practices for web developers who work with CSS (Cascading Style Sheets), a stylesheet language used for describing the look and formatting of a document written in HTML. The blog covers a wide range of topics related to CSS, including layout, responsive design, animation, and more. CSS Tricks also provides tutorials on HTML, JavaScript, and other web technologies, making it a great resource for both beginner and advanced web developers. Additionally, the blog has a large and active community of users who share their knowledge and experiences with others.
Read more
Webdesigner Depot
This blog provides tutorials, articles, and resources on web design, covering everything from basic design principles to more advanced techniques.
Webdesigner Depot was founded in 2007, and since then, it has become one of the most popular blogs in the web design industry. The blog covers a wide range of topics, including graphic design, UI/UX design, web development, and web design inspiration. One of the strengths of Webdesigner Depot is the quality of its content. The articles are well-written, informative, and up-to-date. The blog also features guest posts from experts in the industry, which allows for a diverse range of perspectives and experiences to be shared. One of the things that sets Webdesigner Depot apart from other web design blogs is its focus on the user experience. The blog consistently covers topics related to user experience design, such as accessibility, responsive design, and usability. This focus on the user experience helps designers create websites that are not only visually appealing but also functional and user-friendly.
Read more
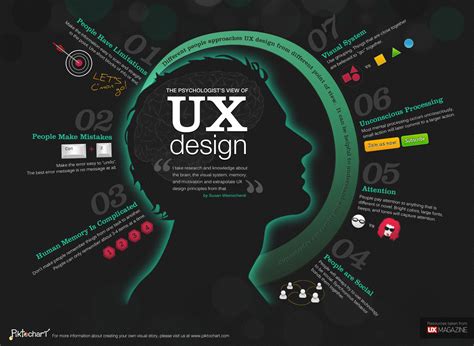
UX-Design
This blog provides articles and tutorials on user experience design and the latest trends and best practices in the field.
UX design is important because it focuses on creating an experience that meets the needs of the user, while also providing a positive experience that encourages loyalty and engagement with the product or service. UX design is based on the principles of usability and user-centered design, which involve understanding the user's needs, creating a design that meets those needs, and then testing and refining the design to ensure it meets the user's expectations. UX design is important because it helps to create a product or service that is easy to use, enjoyable, and efficient, leading to increased customer satisfaction, loyalty, and engagement.
Read more
Codrops
This is a blog dedicated to providing tutorials, articles, and freebies related to web design and development.
Codrops is an invaluable source for web designers and developers, providing high-quality, innovative content about design and web development. Their blog covers a wide range of topics, from the latest trends and technologies to helpful tips and tutorials. By reading the Codrops blog, you can stay up-to-date on the latest design and development news, learn from experienced professionals, and gain valuable insights into the web design industry. Additionally, the blog can help to inspire and motivate you to create better websites and more engaging user experiences.
Read more
Design Shack
Design Shack is an online platform for graphic designers, offering a library of resources, tutorials, and freebies to help them create stunning visuals.
Design Shack is a blog that covers topics related to web design, web development, graphic design, and more. The blog offers tutorials, tips, resources, and inspiration for web designers, as well as interviews with experienced professionals and insights into the design process. Additionally, Design Shack also provides a library of free tools, templates, and resources to help designers with their projects.
Read more
DesignModo
This blog provides tutorials, articles, and resources on web design, as well as design news and inspiration.
Designmodo is an online design and development blog that provides tutorials, resources, and tools for web designers and developers. The blog offers articles on topics such as WordPress, Bootstrap, HTML, CSS, JavaScript, UX Design, and more. Designmodo also provides free and premium design resources, such as themes, templates, and UI kits, to help designers create beautiful and functional websites. The blog also features news and articles on the latest trends in web design and development.
Read more